Facebook投稿をブログなどに埋め込む「Embedded Posts」の使い方

FacebookのタイムラインやFacebookページに投稿された近況や写真・動画などをブログやサイトに埋め込む事が出来る「Embedded Posts」が全ユーザに公開されました。今までは一部のメディアにのみ公開されていた機能です。
一般的な使い方としては、Facebook内で気になった話題をブログやサイトで紹介したい時に、この「Embedded Posts」機能を使う事でしょう。Facebookがバイラルの発信源としての力が増すので、Facebookとしてもこの使い方を第一に想定しているのでしょうね。
さらに、自分が運営しているサイトやブログのユーザ獲得の為に使うのも有効だと思います。
例えばこの「Embedded Posts」機能を利用する事でFacebookに投稿した内容をブログやサイトで告知できるので、コメントやいいね!をしてくれる可能性が増え、Facebookページのコミュニティの活性化に繋がります。
または、運営サイト(ブログ)のFacebookページの存在を知らなかったユーザにも記事内で存在を知らせる事が出来るので有効ですね。(埋め込んだ箇所からFacebookページのいいね!がすぐできる)
そんな「Embedded Posts」機能の使い方を紹介します。
1. 埋め込みたい投稿の「埋め込み投稿」を選択

Facebookで埋め込みたい投稿の右上にあるオプションメニューから「埋め込み投稿」を選択します。
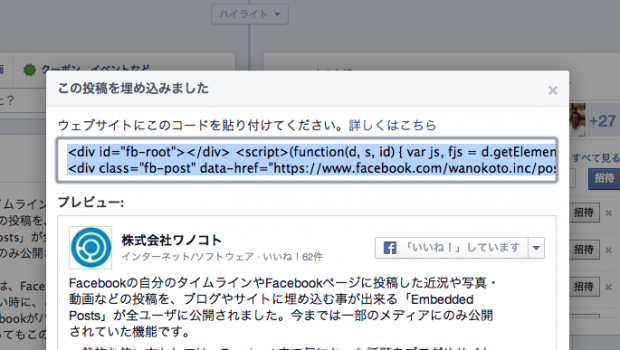
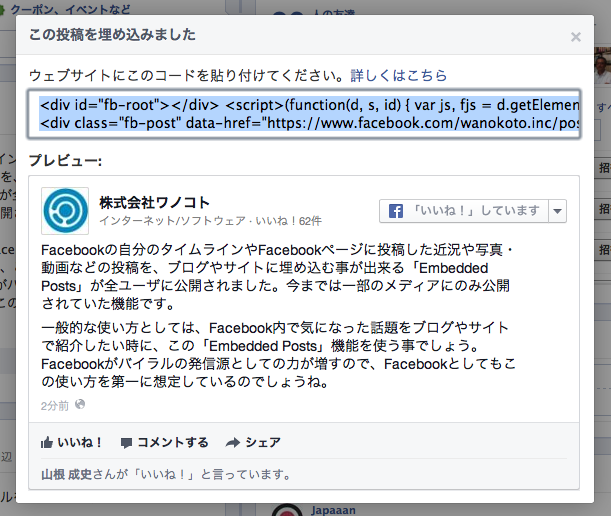
2. 埋め込みコードをコピー

表示されたウィンドウ内の「ウェブサイトにこのコードを貼り付けてください。」の部分にあるHTMLコードをコピーして、サイトやブログの記事内に貼付けてください。
以上、これだけです。かんたんですね。Twitterの「サイトに埋め込む」機能とまったく同じです。
ちなみに埋め込んだものは下のようなブロックで表示されます。モバイル用にも最適化されて表示されるそうです。
記事自体にいいね!やコメントができる他に「Facebookページ」のいいね!もその場で出来るのです。これはかなり効果的でしょう。
Facebookで気になった投稿をブログなどで引用として紹介した場合、もしも紹介した後に元の記事が削除されたり編集された時に、編集前の引用がそのままブログに残ってしまうので、それはFacebookの投稿者に申し訳ない。そんな時はまよわず「Embedded Posts」機能を使ってみましょう。



